Toasts

Toast是Angular Material中可用的组件
由于大部分的实现都需要显示一个成功或者失败的Toast,所以我们的初始项目中预置了ToastService,你简单地调整便可以适应你的需要
这个服务允许你打开一个成功或失败的Toast
当API返回错误数据(认证失败)时,失败的Toast会自动展示(使用RestAngular的异常拦截器)
当这个服务有一个默认的延迟、定位和动作文本时,你可以在agular/services/toast.service.js中改动,你也可以增加一些自定义方法
Toast Sample
|
|
Dialogs

Dialogs是Angular Material中的一个组件
这个库提供给你基于 Angular Material’s dialog 服务的一个抽象层。
这个定制的DialogService允许你通过使用预定义的默认值(你可以在angular/services/dialog.service.js中进行改动)轻松地弹出一个alert或者confirm
DialogService example
|
|
定制Dialog
另一个有用的特性是你可以调用你定制的dialog
首先生成定制dialog的模板
|
|
这条命令会在angular/dialog目录下新建一个带有样例controller和模板的login文件夹
然后你可以通过下面的样例代码来轻松地实现dialog的调用
Custom Dialog
|
|
这个样例是可以直接使用的
Elixir, live-reload, DialogService & Artisan generators可以一起工作来实现这一效果,不会出现冲突。
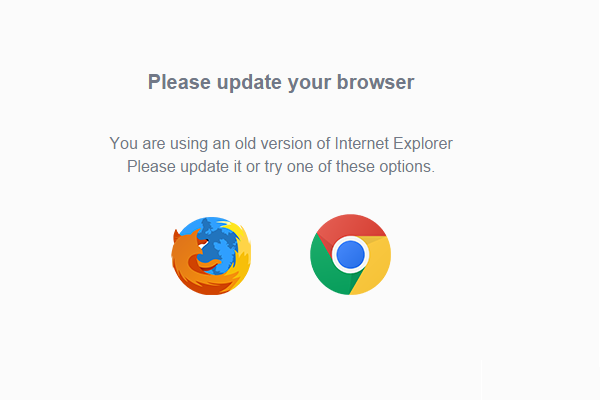
不支持的浏览器
Angular Material 的支持对象是目前还保持活力、主流的浏览器,这也是为什么它不支持IE10以及IE10以下的浏览器
它是怎么工作的呢
这段条件注释可以在index.blade.php中找到
|
|
你可以根据自己的设计需要来改变这个页面,这个页面的模板路径为resources/views/unsupported_browser.blade.php
HTTP访问控制(CORS)
Laravel-cors在项目中是预置的
如果你不需要访问控制,可以移除它。
如果你的应用因为CORS Header的错误出现了异常,你可以尝试创建下面的中间件来替换掉它。
CorsMiddleware.php
|
|
主题
Theming是 Angular Material 预先提供的,你可以给你的用户界面指定三种主色。
这对所有的app来说都是常见的任务。所以我们将它写入了配置文件angular/config/theme.config.js
它看起来像下面这样:
JavaScript
|
|
更多的内容请参照它的官方文档
加载动画
Angular Loading Bar通过监听$http的事件工作。它为App的开发提供了极大的便利。当你请求一个新页面,请求一个API时,加载进度条就会自动在顶部出现
在RestAngular在$http上层工作时,它也可以正常工作。
额外的配置被写入了
angular/config/loading_bar.config.js
Angular 过滤器
我们提供了一些开箱即用的过滤器给你,这些过滤器都放置在angular/filters/文件夹中
| Filter | 用例 |
|---|---|
| capitalize | 大写第一个字母,其余小写 |
| humanReadable | 将token输出为人类易读的形式,比方说 {{ ‘contact_us’ | humanReadable }} 会输出为Contact Us |
| truncateCharacters | 根据指定的长度截断字符 |
| truncateWords | 根据指定的字数截断字符 |
| trustHtml | $sce.trustAsHtml的别名,当你理解它的时候再去使用 |
| ucfirst | 等价于PHP的ucfirst |
Elixir
Elixir已经默认配置来处理下面的事物:
- 拉取
bower.json中你主要的bower文件并生成vender.js和vender.css - 通过eslint来审查你的代码,生成soursemap,为你的依赖生成注释,将一切在
app.js中连接起来(ES6支持) - 编译less文件,生成
app.css - 部分在自动生成时通过使用ngHtml2Js注入(减少了网络请求的消耗,提高了性能)
- 改动时实时重载
在使用bower install 时一定要加上
--save,这样它才能被Elixir识别
覆盖bower的主文件
一些包在安装时并没有被正确加载,所以要在bower.json中进行定义
这是你用到main-bower-files’ overrides特性的场景
比方说,你需要加入bootstrap的css文件,那么你可以在bower.json中加入这些
|
|
ESLint 异常/警告
你看到的ESLint抛出的异常或者警告并不会停止代码的运行,它只是为了提高代码质量。Disable eslint on watch
你可以在tasks/angular.task.js中禁用eslint你可以在
/task中自定义你自己的任务
Recipes
到现在,你有一个很棒的Laravel & Angular (material)启动器而且已经对它有所了解了。
但是我们不可能包括所有你可能用到的包。
This repository里面有着社区分享的一些可用包,它们都是社区里乐于分享和回报的人做的。

